Difference between revisions of "Actor Paths with Over Views/Props"
| Line 22: | Line 22: | ||
<blockquote> | <blockquote> | ||
| − | <div class="CodeBlockHeader | + | <div class="CodeBlockHeader">Code:</div> |
| − | <syntaxhighlight lang="sci">(instance aKey of Act | + | <syntaxhighlight lang="sci" class="cs">(instance aKey of Act |
(properties | (properties | ||
y 160 | y 160 | ||
Revision as of 03:42, 5 August 2013
Chapter 5 - Allowing Actors to Walk Through/Over Views/Props
You naturally won't want all the views and props in your game to be obstacles. This being the case, you'll want to allow actors to walk over and through them.
Getting Started

|
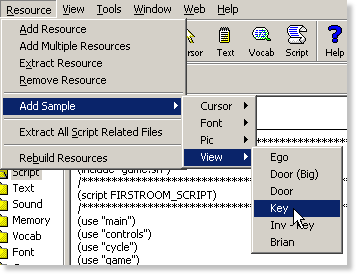
If you haven't already done so, open your game in the resource explorer and select "Resource"->"Add Sample"->"View"->"Key" from the menu.
Save it to your game as view.400. |

|
You can obviously use this in any script, but for demonstration purposes, open up the game's "rm001.sc" script. |
We will now set up the prop.
Scroll down to the end of the script and add the following lines of code:
Code:(instance aKey of Act (properties y 160 x 160 view 400 ) )This simply creates a prop at (160,160) with view.400.

|
Next, go to the game's instance, then scroll down to the bottom of the init method. |
Set up the actor with the following lines of code:
Code:(aKey: init() )This simply initializes the prop.
The prop is now fully set up, but if an actor tries to walk over or through it, it will bump into it and be stopped. To allow actors to walk through views and props is simply a matter of calling one simple method.
Adjust the key's initialization to the following:
Code:(aKey: init() ignoreActors() )By adding a call to the ignoreActors() method, actors will now be able to walk through it.
The only catch is that the views will not actually be walking over it, only through it. If it is high, then actors will still be "behind" it due to it's priority. This can be adjusted with one more simple method call.
Adjust the key's initialization to the following:
Code:(aKey: init() ignoreActors() setPri(0) )By adding a call to the setPri() method, the view will now be a background object which actors will always be on top of.
Compile and run and you'll see it all in action!
That sums it up!
< Previous: Chapter 4 - Moving Actors and Triggering Events Next: Chapter 6 - Checking a Door's State >