Difference between revisions of "Custom Slider Controls"
| (One intermediate revision by one other user not shown) | |||
| Line 15: | Line 15: | ||
The cels are 8x16 pixels. This is a perfect size. If they were any wider, the window would fill the screen. | The cels are 8x16 pixels. This is a perfect size. If they were any wider, the window would fill the screen. | ||
| − | To save time, [http://sierrahelp.com/Files/SCI/view.902 click here] and download it. | + | To save time, [http://sierrahelp.com/Files/SCI/view.902 click here] and download it for Studio Script. For Sierra Script please use: |
Add the view to the game. I chose to number it view.902, but it can be numbered anything you like. | Add the view to the game. I chose to number it view.902, but it can be numbered anything you like. | ||
Latest revision as of 03:47, 1 June 2023
Chapter 9 - Creating Custom Slider Controls
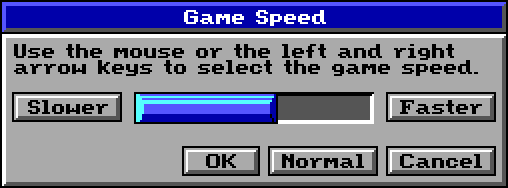
By default, the slider control is drawn with a simple DText control. It draws character 6 for the filled in area, and character 7 for the white area. However, with some creative coding, they can be easily customized. This tutorial continues the "Creating Custom Windows" chapter and will teach you how to create gauges with views!
Load The Game
First you need to open your game in SCI Studio, loading the Resource Explorer.
The Slider View
First the gauge will need a view so there's something to draw. I've set up one up to save you time, but it can be easily customized to create your own custom theme.
The cels are 8x16 pixels. This is a perfect size. If they were any wider, the window would fill the screen.
To save time, click here and download it for Studio Script. For Sierra Script please use:
Add the view to the game. I chose to number it view.902, but it can be numbered anything you like.
Scripting The Custom Slider Control
Basically, all you need to do is remove the DText txtGauge from the script, adjust the positioning of the DButton btnHigher, and create a custom draw handler. However, since there is a lot that needs to be changed, click here to download the script.
Overwrite the existing gauge.sc script in your /src directory, open in in the script editor and then compile it. When done, you will have a custom gauge! You can modify the view to your liking.
Run the game all you'll see your brand new custom slider control!
That sums it up!
< Previous: Chapter 8 - Creating Custom WindowsNext: Phil Fortier's Advanced SCI Tutorials >