Custom Windows
Chapter 8 - Creating Custom Windows
By default, the interpreter draws all the windows and controls for the game's GUI. However, with some creative coding, they can be easily customized. This tutorial continues the "Creating Custom Buttons" chapter and will teach you how to create windows with views.
Load The Game
First you need to open your game in SCI Studio, loading the Resource Explorer.
The Window View
First the windows will need a view so there's something to draw. I've set up the view so that cels 0-3 are for the button's edges, and 4-7 are for the left, top, right and bottom borders, and 8-10 are the titlebar. It can be easily customized to create your own custom theme.
The cels are 16x16 pixels. Though they really would only need to be 4x4, they should be no less than 16x16. If they are too small, it will take too long to draw the window.
To save time, click here and download it.
Add the view to the game. I chose to number it view.901, but it can be numbered anything you like.
Scripting The Custom Window
In the resource explorer, select Script from the left resource tree. This will bring up the list of scripts in your game on the right. Double click on the "Controls.sc" script. It will load it up in the script editor.
Though customizing a window is generally simple, there are many extra steps which must be taken to give it optimum performance and prevent interference.
| First, scroll down controls.sc to the Dialog class. |
| Next, scroll down to the open() method. |
Replace the entire method with the following code:
Code:(method (open theType thePriority) (if(PicNotValid() and gCast) Animate( (send gCast:elements()) 0) ) = window (send window:new()) = nsRight + nsRight 2 = nsLeft - nsLeft 2 (if(& theType nwTITLE) = nsBottom + nsBottom 10 = nsTop - nsTop 10 (self:eachElementDo(#move 2 18)) )(else = nsBottom + nsBottom 2 = nsTop - nsTop 2 (self:eachElementDo(#move 2 2)) ) (send window: top(nsTop) left(nsLeft) bottom(nsBottom) right(nsRight) title(text) type(nwNOFRAME) priority(thePriority) color(gWndColor) back(gWndBack) open() ) = seconds time (self:draw()) )This sets the window up with the correct dimensions depending on if the window has a titlebar or not. It also moves the controls accordingly if there is a titlebar. Finally, it opens with window with no frame so a custom one can be drawn. You can easily adjust the numbers here to create a thicker border.
Next, we'll need to replace the draw method for the Dialog class.
Scroll down and replace the draw method with the following:
Code:(method (draw) (var hItem, x, y, x2, y2, y3, w, h, rect[4]) = x2 (- (- nsRight nsLeft) 16) = y2 (- (- nsBottom nsTop) 16) = w (- nsRight nsLeft) = h (- nsBottom nsTop) TextSize(@rect text 0) (for(= y 16) (< y y2) (= y + y 16) DrawCel(901 0 4 0 y -1) DrawCel(901 0 6 x2 y -1) ) DrawCel(901 0 2 0 y2 -1) DrawCel(901 0 3 x2 y2 -1) (if(text) (for(= x 16) (< x x2) (= x + x 16) DrawCel(901 0 10 x 0 -1) DrawCel(901 0 5 x 16 -1) DrawCel(901 0 7 x y2 -1) ) DrawCel(901 0 8 0 0 -1) DrawCel(901 0 9 x2 0 -1) DrawCel(901 0 0 0 16 -1) DrawCel(901 0 1 x2 16 -1) Display(text dsCOORD (>> (- w rect[rtRIGHT]) 1) (>> (- 18 rect[rtBOTTOM]) 1) dsCOLOR clWHITE dsBACKGROUND clTRANSPARENT dsFONT 0 dsWIDTH rect[rtRIGHT] ) )(else (for(= x 16) (< x x2) (= x + x 16) DrawCel(901 0 5 x 0 -1) DrawCel(901 0 7 x y2 -1) ) DrawCel(901 0 0 0 0 -1) DrawCel(901 0 1 x2 0 -1) ) (self:eachElementDo(#draw)) )Needless to say, that code draws the window. It draws the border and edges, then, if there's titlebar text, it centers and draws it, along with the Titlebar.

|
Chances are, you'll want to customize the window colors, right? If that's the case, open up the "Main.sc" script. |

|
Next, scroll down main.sc to the Game instance.
At the very top of the init() method, you will see the window color initialization. |
- The gWndColor is the color for the text and borders of of the non-custom controls.
- The gWndBack is the color of the actual window.
To go with the default custom window border, we'll make the window silver.
Change:
Code:= gWndBack clWHITETo:
Code:= gWndBack clSILVER
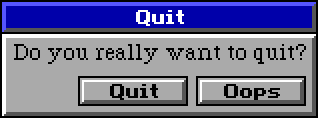
Run the game all you'll see your brand new custom window!
That sums it up! Be sure to check out how to make custom gauges!
< Previous: Chapter 7 - Creating Custom Buttons Next: Chapter 9 - Creating Custom Gauges >