Point and Click Tutorial: Chapter 4 - Inventory Views
Chapter 4 - Inventory Views
This chapter explains what all views we are currently going to need in order to get this whole point and click Inventory room off the ground. Besides needing several views for each item, 4, we are also going to need the buttons which allow us to interact with the items
Our Inventory Menu Views (View500)
Wow, you might be surprised at the number of cels we are going to need to get all of this going, I know I was. Well anyway, it's not that big of a deal, we'll just take it in small steps and get through it. Just to keep things compact, every view that we are going to need is going to be placed in view500, just like all the descriptions were placed in view resource 500, there's that consistent numbering system again. So lets start by creating a new view and taking this one loop at a time.
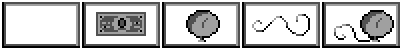
First off, we are going to need the menu buttons which will allow us to actually interact with the Inventory room. I may have gone a little overboard with what I did here, but I guess, if you are following this tutorial then you are too. Don't worry there is nothing wrong with being an over achiever, I hope. Let's begin with Loop 0. This loop contains all of the cels which we need for the un-highlighted Item box. Whenever an item is selected with the hand cursor, the Item box displays a picture of that item, or whatever the last inventory item we selected was. In the case of no item selected either because it's the player's first trip here or because the item was either used or dropped then we need to have an empty cel, or no item selected cel I should say. That is what cel 0 represents. The rest of the cels, if you can tell from the drawings, represent the inventory items that we defined in game.sh in chapter 1 of these tutorials, and the cel number of the item corresponds with the number the item was defined as.
- Cel 0 ... Nothing ... no item, or item 0
- Cel 1 ... Cash ... item 1
- Cel 2 ... Balloon ... item 2
- Cel 3 ... String ... item 3
- Cel 4 ... Balloon on a String ... item 4
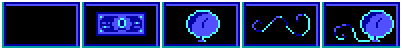
Now that we have the un-highlighted Item box buttons, let's take care of Loop 1. This loop contains all of the cels which we need for the highlighted Item box. Just like last time, cel 0 represents no item, and the rest of the cels represent the same items that loop 0 covered, the only difference is that this time they are highlighted. This is going to occur any time a user has selected the item and is actively sporting it's cursor.
- Cel 0 ... Nothing ... no item, or item 0
- Cel 1 ... Cash ... item 1
- Cel 2 ... Balloon ... item 2
- Cel 3 ... String ... item 3
- Cel 4 ... Balloon on a String ... item 4
Now that we have all of the UN-highlighted Item box buttons, let's move on to the action buttons. Basically, we are only looking at a few different actions, Look, Use, Drop, Help, and OK. Just like with the Item box, some of these menu actions highlight when they are selected and some of them don't. The ones that don't, didn't really seem like they needed to be. The trash can for instance, isn't something that is selected, but rather a selected item is used on it. Likewise the OK, once you click on it, you go to the room that you left. The help button simply calls up a print statement so while I might have used a changestate to highlight it prior to the help messages, I didn't really see the need. Now that I think about it though, I might go ahead and do that, or you can try to do it yourself..
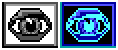
Loop 2
- Cel 0 ... Eye Button ... UN-highlighted
- Cel 1 ... Eye Button ... highlighted
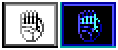
Loop 3
- Cel 0 ... Hand Button ... UN-highlighted
- Cel 1 ... Hand Button ... highlighted
Loop 4
- Cel 0 ... Talk Button ... UN-highlighted
- Cel 1 ... Talk Button ... highlighted
Loop 5
- Cel 0 ... Trash Button ... UN-highlighted
Loop 6
- Cel 0 ... Help Button ... UN-highlighted
Loop 7
- Cel 0 ... OK Button ... UN-highlighted
Our Inventory Item Views (Still View500)
With the menu buttons out of the way, we may as well go on to the rest of the views that we need so that we can not only display the items thumbnails, but also get a close up view of them when they are looked at. For this bit, we only need 2 more loops, still of course in view500, that's where we put every image for this room. I hate to repeat myself, but hopefully you will notice a familiar pattern as to which cels the items are place ... same cel number as item number defined in game.sh. Also another little side note, you need to decide on a standard size for your thumbnail views, I personally used 25 x 20, because when we actually script the room in the next chapter, the placement is all automated.
Loop 8
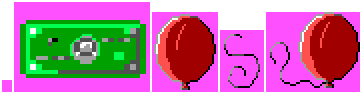
- Cel 0 ... Nothing ... no item, or item 0
- Cel 1 ... Cash Thumbnail ... item 1
- Cel 2 ... Balloon Thumbnail ... item 2
- Cel 3 ... String Thumbnail ... item 3
- Cel 4 ... Balloon on String Thumbnail ... item 4
Loop 8
- Cel 0 ... Nothing ... no item, or item 0
- Cel 1 ... Cash Look View ... item 1
- Cel 2 ... Balloon Look View ... item 2
- Cel 3 ... String Look View ... item 3
- Cel 4 ... Balloon on String Look View ... item 4
That's it, all of the views we need to get us going. Now, I don't think I mentioned this yet, but you know in the game.sh where you define your inventory items. Well, the cel number needs to correspond to the number that it was defined as. For instance, let's say the golden egg is defined as item number 20, so in loop 8 & 9 cel 20 you should be drawing your pictures of that golden egg. The same as with the large button that we made when we took care of the menu buttons, that golden egg should make an appearance in cel 20 of loop 0 & 1.
That sums up the Point and Click Inventory Room Views, Moving Right Along!
< Previous: Chapter 3 - Prepare the Text for our Inventory Room Next: Chapter 5 - Scripting the Inventory Room >